皆さんこんばんわ!AbeGoblinです!
今回はですね、jqueryです!inview.jsっていうおしゃれjqueryがあるんですけどね、これの使い方をご紹介しようと思います。
ズバリですね、これを入れるだけで数倍ホームページがおしゃれになります。マジです。
こじゃれたホームページには十中八九導入されている機能です。実装して損はないように思いますね!
構造的なお話を交えますと、指定したhtml要素が画面に入ったらふわっとそのhtml要素が画面に現れるっていうエフェクトを実装してくれるjqueryプラグインになります!
まずはDLをしましょう!
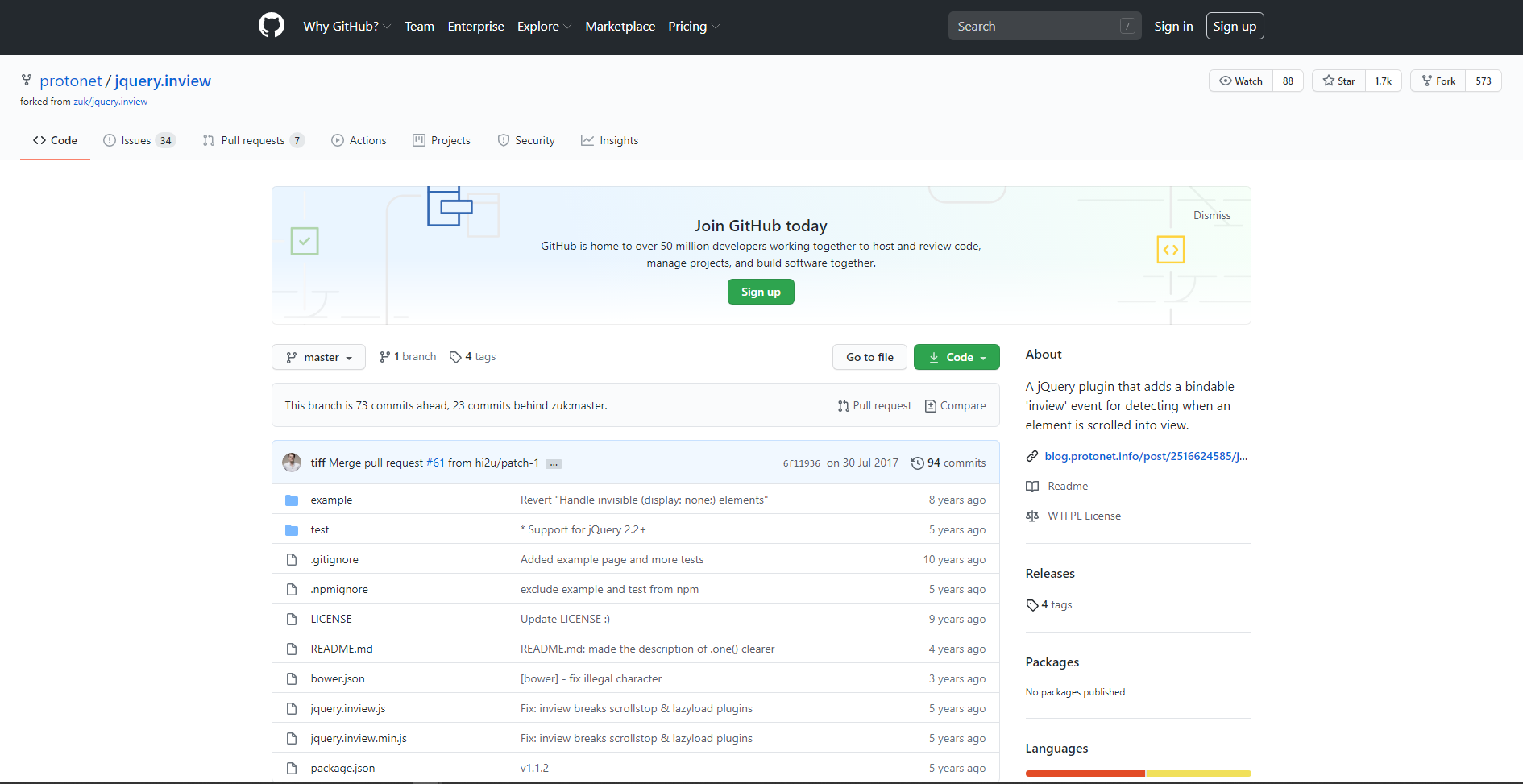
inview配布サイトはこちら!
緑色のcodeボタンよりDLしましょう!んで、jqueryと一緒に読み込ませましょうね!
さて実装だ!!
functions.php
(function($){
$('.hoge').on('inview',function(event, isInView){
if(isInView){
$(this).addClass('in');
}
});
})(jQuery);html
<section class="hoge">
<div><img src="任意の画像パス" alt=""></div>
<p class="txt">ほげほげほげほげほげほげほげほげ</p>
</section>css・scss
.hoge{
opacity: 0;
padding-top: 70px;
transition: all .4s ease-in-out;
}
.in{
opacity: 1;
transition: all .8s ease-in;
padding-top: initial;
}解説をしますと、さほど難しいことはしていないんですよね!
元々.hogeをopacity:0で見えないようにしておいて、inviewが起動したら.inを追加してopacity:1で見えるようにするって感じですね。transtionを入れることでふわっと見えるようになっているって感じですね!
サンプルはこちら

ほげほげほげほげほげほげほげほげ
どうですか??ふわっと入ってきましたよね??これおしゃれじゃないですか??どう?どう??馬場ふみかちゃんもかわいいし言うことなしって感じですね!!
まとめ
どうでしょうか??うまく実装できましたか??デザインによるところもありますが、各セクション毎の余白間が統一されていると本当に簡単にすべての要素に実装できます。
これを実装すれば、より一層ホームページを工夫して制作することができますね!クライアントさんも満足していただけるはずです!
それでは今回はこの辺で終わりにしようと思います!それではー(^q^)ノシ


 jquery.inview.js
jquery.inview.js
