皆さんこんばんわ!AbeGoblinです!
今回もwordpress関連の記事ですねー!
昨日・一昨日のコードを用いまして今回は投稿一覧の作成方法をご紹介します!!
昨日の記事は、上にリンクがありますが、一昨日のはないので、いったんリンクを張っておきますね!これです!↓↓
投稿一覧作成の前に。
まずですね、そもそもwordpressっていうのは便利なもんでね、archive.phpやcategory.php、taxonomy.phpというファイルを作成してテーマに入れておくだけで、投稿一覧やカスタム投稿一覧、ターム一覧やカテゴリー一覧を表示したい場合そのテンプレートを優先して出力してくれるようになっています!
カテゴリー一覧の場合はcategory.php、カスタム投稿の場合はtaxonomy.php、これらのテンプレートがない場合はarchive.phpという具合にね!
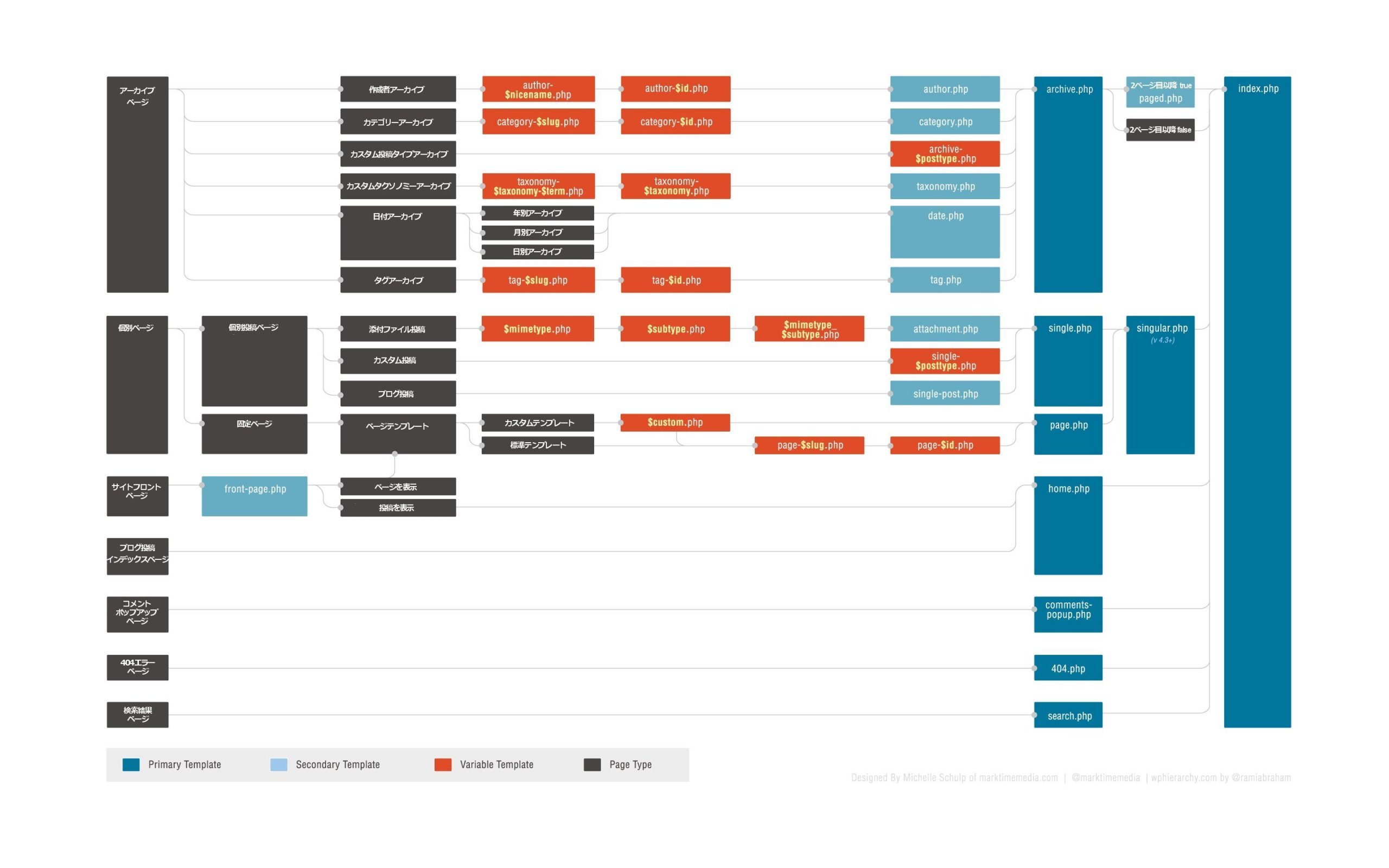
詳しくは今回もコーデックスを見るとわかりやすいかなと思います!
この画像ですね!
 引用:コーデックス
引用:コーデックス
はい!お待ちかねのコードです!
archive.php
<?php if ( have_posts() ) : ?>
<ul>
<?php
while ( have_posts() ) :
the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<div class="thumbs">
<?php
if ( has_post_thumbnail() ) :
$thumb_url = get_the_post_thumbnail_url($post -> ID,"full");
?>
<img src="<?php echo $thumb_url; ?>" alt="">
<?php else : ?>
<img src="<?php echo get_stylesheet_directory_uri(); ?>/img/no-image.png" alt="">
<?php endif; ?>
</div>
<?php
$cats = get_the_category( $post -> ID );
if ( !empty( $cats )) :
foreach ( $cats as $cat ) :
$cat_id = $cat -> term_id;
$cat_name = $cat -> name;
?>
<span class="cat"><?php echo esc_attr( $cat_name ); ?></span>
<?php
endforeach;
endif;
?>
<div class="date"><?php the_time( 'Y.m.d' ); ?></div>
<h3><?php the_title(); ?></h3>
</a>
</li>
<?php endwhile; ?>
</ul>はいこうです!昨日の記事と一昨日の記事で紹介したコードもしっかり使われています!
アイキャッチ画像の部分は少し追記してあります。
アイキャッチ画像の部分は少し追記してあります。
11行目は「もしアイキャッチ画像があったら」という条件分岐を、んで14行目からはアイキャッチ画像がなかった場合はno-image.pngを出力するっていう風になっています。
あとは、30行目に投稿日を表示、31行目のh3で記事のタイトルを表示させています!
まぁこれが所謂メインループってやつですね!これをpre_get_postsっていうので管理していくことになります。pre_get_postsは非常に長くなりそうなので、今回は省略します!現場では頻繁に使われるのでいずれ記事にしようと思います!
まぁ、とりあえず今日のコードをcategory.phpとかarchive.phpにぶち込めば投稿の一覧が表示されます!
大抵の場合は、ドメイン/category/カテゴリーのスラッグっていうURLにアクセスしますとarchive.phpかcategory.phpが表示されますね!多分カテゴリーの方がわかりやすいと思いますね!
ぜひやってみてください!
まとめ
はい、3日間の連続でご覧になっていただいた方はもうすっかり投稿一覧を作成することができましたね!あくまで、今回は投稿一覧部分ですのでheader.phpやfooter.phpの読み込み、パンくずなどのサイト共通項目もしっかりテンプレートに記述することを忘れないで下さい!
はい!それでは今回はこの辺で終わりにしようと思います!それではー(^q^)ノシ